
Nudges such as free shipping worldwide, free returns, and a 2-year warranty reduce loss aversion. To make your pages super reader-friendly which helps mobile users too : apply heuristics. Farfetch uses the inverted pyramid style of info building in their product page in the form of heuristics.
The first thing they show is the product: images, size guide, and size finder, which customers NEED to be able to access. Notice the price anchoring Buffy uses? As a final nudge, they include real customer reviews on their product details page design. For their ecologically sensitive customers, they include a trust seal AND an explanation on the package.
Compelling visuals merge the gap between the physical product and its digital representation on an eCommerce product page.
Long tail keywords have high search intent with low search volume, low competition, and high conversion rates. When users fail to see information of value, they stop scrolling.
Take this into account when devising above-the-fold content for the product detail page design. What also works is the urgency they create around the obvious benefit of expedited shipping:.
Manitobah takes a storytelling approach married with community building efforts to convey authenticity. Manitobah also offers a gentle savings nudge offering Free Shipping and alternative financing options with cross-recommendations for other products.
They ensure visual hierarchy —arranging elements in a way that color, font size and typography together bring out the distinction. Fun fact: Numbers draw customers in so using them in this manner often helps build attention. The rotate and click to compare options help in decision-making.
This eCommerce product page design inspiration also has a virtual size guide to compare the pants they own with the new product. Check out: How to write product descriptions for mobile: 27 proven ideas with examples. As a popular footwear brand , Birkenstock takes an extra step to help prospective customers choose the right product variation through the MyBirkenstock section.
Everlane uses different elements that convey trust to customers on their product details page design. Their product page design template has a uniform day return guarantee that reduces the perceived risk and encourages new product trials.
The brand Réard takes a minimalist yet compelling approach to its product list page design. The use of a monochromatic design, bulleted points, and white space optimizes the product page design for UX. The horizontal navigation makes it easy to access information. The product description helps in replicating the in-store experience by offering adequate detail.
Cult Beauty uses both as persuasion aids. In fact, currently that this product is not in stock , they have updated the section to remind customers of two things:. The bold product copy emphasizes the value of buying the products for gifting, drawing attention to packaging and brand appeal. This eCommerce product page UI also offers cues to help shoppers understand the impact of a purchase:.
The Ordinary optimizes its eCommerce product page design for social proof so that potential shoppers can lean on the experiences of others to make a purchase decision. The star rating average is based on a higher number of ratings which makes it highly credible.
The best reviews, both positive and negative are flagged to enable customers to make purchase decisions. The self disclaimer by the brand on how they believe in featuring mixed reviews also helps establish deeper trust. Being a luxury brand , Hermes takes the product story-telling approach to demonstrate this product.
The product details page features the back story behind the creation of this product. Even the recommendations section pulls out products that are not to be found anywhere else on the internet—to be paired with the main product featured on that page.
Krave Jerky is a producer of culinary-style meat and protein snacks that are not processed with chemicals. The product page layout design is created such that it is over within two scrolls. The best part is that Krave manages to put all the important and interesting information within a single fold!
Editable product bundles. Aesop is a year-old brand that creates luxuriant experiences for customers. They also build persuasion by highlighting the additional benefits shoppers can derive by making the purchase.
Amazon is known to encourage shoppers to share their wishlists with family and friends. The more categories a user is able to add, the better they will be able to sort through their own choices. This can be with smart chatbots, easy product copy , clear recommendations, and filterable reviews.
Their Key Ingredients section breaks down what goes into the product, helping customers feel secure with the purchase decision. Cole Haan lets customers opt for back-in-stock notifications on the product details template page. AWAY offers customers an option to personalize their travel bags on its product page design template.
Customization offers a sense of exclusivity and helps people stand out from the crowd. We should, however, also mention that a great product detail page does more than just conversion optimization.
Just like you would observe in our example pages, a great product page also fosters brand trust and loyalty, and seeks to increase customer lifetime value. Product page UX: 22 data-backed secrets for high conversions.
BlackMilk fulfills all of these optimal points in its product description. Take the 3-second test: Place your CTA right under the product name and next to the product image.
Pick the right color: Bright is right. Your CTA button should stand out from the rest of the page. Visitors can see the consistency and amount of hot chocolate in their package and then scroll to see more shots—the product packaging, a cup of hot chocolate, and even a gift card for gifting the hot chocolate.
In addition to interactive images and other graphics, videos are an excellent way to introduce and showcase your items in an engaging way. There are a variety of ecommerce product videos that you can choose from:. Just include the videos along with the image gallery thumbnails.
Adding videos to your Shopify store is simple and can be super effective for increasing sales. Beardbrand sells beard products, such as beard oils, styling balms, sprays, grooming supplies, and more. Their videos are also in keeping with their casual brand style, following the Beardbrand voice and tone seamlessly.
These videos help assure shoppers that the items work, show them exactly how they work, and help them imagine themselves using Beardbrand themselves. Everyone loves a good deal.
You can prominently highlight special offers and discounts on your product page to encourage purchases or other actions you want visitors to take. For example, you might have a buy 2 take 1 sale that can help boost your average order values.
In the example above, Daughter Earth showcases a special offer highlighted in a pink box, so it stands out. This was a great way to highlight their special deals while capturing sales on a potentially low-stock item. Extra props to the Daughter Earth team for making the call-out box a recognizable brand color.
Download the ebook. Some shoppers may prefer alternative payment options , such as buy now, pay later BNPL , or purchasing via a subscription to save some money. Providing your customers with alternative check-out options gives them flexibility in how they want to pay.
They may want to pay off their purchase over time or pay more now but get a discount in the long run. On this product page of the Dakota Timber Company, shoppers get an option to pay in 4 interest-free installments.
In a survey on why online shoppers abandon carts, some of the top reasons include:. Moreover, according to a Walker Sands report , free and fast shipping is the 1 driver of online purchases.
If you can offer free 2-day shipping , then displaying that information on your product page can serve as an additional selling point. Not only does this prompt provide a sense of urgency , but it also calculates the exact date of delivery for shoppers who want lightning-fast shipping.
In addition to fast and free delivery, your product page is also an excellent place to share different value-added shipping options. For example, if you have retail locations, you can offer buy now, pick-up in-store BOPIS. Or, you may have free shipping locked behind a minimum cart value.
This product page from Redcast Heritage Co. showcases different shipping options, including free shipping and how to attain it depending on where you live. The great thing about this product page layout is that it also caters to international shoppers. Once someone reaches a minimum purchase amount, their shipping is free.
Walker Sands found that the second top driver of online purchases was free returns and exchanges , and the top fourth driver was easier online returns. One of the main disadvantages of online shopping compared to brick-and-mortar stores is the inability to see, feel, and test out items in person.
Wisdom Supply Co. This straightforward return promise helps reassure shoppers of hassle-free returns and gives them the parameters they need to make a return 30 days upfront.
Potential customers care less about what your brand says about your product and more about what other people say about it. These customer reviews and testimonials provide social proof from users who have tried and tested your products. According to our research, it is. Across product categories, we found that purchase likelihood typically peaks at ratings in the 4.
This product page from Lensbaby displays their review count prominently beside the product title and in a separate widget with more details below the fold. They show the item, star rating, number of reviews, skew of ratings, and a preview of a couple of the most recent reviews.
In addition to customer reviews, you can add a slew of other user-generated content , such as lifestyle photos, social posts, video reviews , and more.
Leveraging the voice of your customers provides social proof , which many shoppers may find more trustworthy than any claims from the brand itself. Using images, videos, and reels of social content posted by your customers using your products can also help shoppers picture themselves using it.
This, in turn, provides a vision of how your products can help them to provide immediate and desired value. Tip : To get more UGC, try adding social sharing buttons—not to your product pages, but to your checkout confirmation page.
Instead, offer the social media share button after the purchase was made and had already been confirmed. Providing product recommendations can enhance your buyer experience, especially if you tailor recommendations to help them discover items they will genuinely love.
Beyond that, adding product recommendations are also a brilliant cross-selling opportunity that can boost your average cart values and introduce customers to new items.
In addition to enticing their shoppers with complementary pieces, the product page design also makes it easy to add those items to their carts all in one go. You have probably already noticed that the same few questions repeatedly come up about your products.
So why not answer them on your product page? That will save your customer support team a lot of work! By highlighting the most popular FAQs on your Shopify product pages , your customers will experience fewer issues, and conversion rates should increase.
The design is beautiful and blends into any garden, but buyers have many valid questions. Some of these include how high the feeder should hang above the ground, where it should be used, and the like. The Desert Steel team takes care to answer each question themselves and succeeds at three vital things :.
Not all merchants sell items that shoppers innately know how to use. If you sell a pair of shoes, your buyers will understand how to use them. Product instructions can come in many forms, including a video, illustrated images with steps, or even a link out to a more detailed guide.
They also employ an image in step two that helps users figure out how they want to use the product. This is an excellent example of how a brand can use text, video, and graphics to educate their customers about how to use their item.
Every product page should have a clear CTA, prompting visitors to take the desired action s. The main goal of most product pages will be to get visitors to add an item to their baskets and continue shopping or purchase the item immediately.
Tip : Research has shown that personalized CTAs that appear as buttons perform far better than images. What works for one company may not work for yours. The product page design does a good job of keeping their buttons on-brand with their colors and font while still distinguishing between them, so shoppers know these are distinctly different actions.
This makes it easier to entice people to continue browsing as it creates fluidity and reduces confusion as they look through products. With consumers shopping on the go or on the couch from their phones and tablets, your product page designs must adjust and still remain easy to use and convert from, no matter the screen size.
In the image above, shoppers immediately see what they are purchasing, with a product photo taking front and center alongside smaller thumbnails of other images available to scroll through. Also visible above the fold are critical elements such as the product title, price, and the number of reviews.
With Shogun Page Builder, you can build your own incredible product page templates to use over and over again. Find what works and spread the love. If you need some inspiration to start creating your own amazing product pages, check out some product page design templates that hit all the marks.
Building a stellar landing page with Shogun is easy and fun! Craft your product pages with the key elements touched on above , focus on what your customers want to learn from you, and make it easy for shoppers to find all the information they want.
Building great product pages will elevate your brand, buyer experience, and conversions—and your bottom line will thank you. Rachel is a remote marketing manager with a background in building scalable content engines.
She creates content that wins customers for B2B ecommerce companies like MyFBAPrep, Shogun, and more. In the past, she has scaled organic acquisition efforts for companies like Deliverr and Skubana. Cookie Consent is disabled or is just disabled for your country.
A product page is a page on a website that helps customers decide what to buy. It includes different specs and features to help answer questions Product page designs bring out the best in your products. So, it pays off to give special attention. Here are 26 amazing product page examples to inspire Detailed product information. Great product pages contain comprehensive information about the item. The page template should be structured in an easy-to-read
It's that simple. We connect top brands with consumers to test, try out and review their product samples H&M product page design is based on a minimalist approach: the first-screen view is designed around prominent images, model choice options, elegant and readable Product page designs bring out the best in your products. So, it pays off to give special attention. Here are 26 amazing product page examples to inspire: Sample product website
| A Affordable outdoor dining supplies landing page can producg Sample product website break a product. What they sell: Espresso Free trial samples online, coffee grinders, and wrbsite else you need to make the perfect brew. Customer reviews NU product page design concept exploration. Get Started with SeedProd Today. Colors are soft for a welcoming look, compared to the competition which used harsher and more contrasting colors. by Mohl Design. | Design for clinical skincare products The 1 brand for clinical skincare products at affordable prices. Eliminate extra clicks between the moment a shopper enters your site and the moment they decide to make a purchase. Related articles. Building great product pages will elevate your brand, buyer experience, and conversions—and your bottom line will thank you. Website to show client product and who they are. In e-commerce, the measurement of success is not the number of website visitors or clicks. by Tong Chen. | A product page is a page on a website that helps customers decide what to buy. It includes different specs and features to help answer questions Product page designs bring out the best in your products. So, it pays off to give special attention. Here are 26 amazing product page examples to inspire Detailed product information. Great product pages contain comprehensive information about the item. The page template should be structured in an easy-to-read | 13 of the Best Product Page Examples We've Seen (and Why They Work) · 1. Lush · 2. Allbirds · 3. Away · 4. big.kim · 5. Brooklinen · 6. Fabletics 20 of the Best Product Landing Page Designs · 1. Bellroy · 2. Wistia · 3. Square · 4. Rent the Runway · 5. Daily Harvest · 6. Oreo · 7. Fitbit Top 10 examples of effective ecommerce product pages · 1. BlendJet · 2. Wayfair · 3. Inspire Uplift · 4. Magic Mind · 5. Drop Bottle · 6. Allbirds · 7. Four | 20 of the Best Product Landing Page Designs · 1. Bellroy · 2. Wistia · 3. Square · 4. Rent the Runway · 5. Daily Harvest · 6. Oreo · 7. Fitbit Product pages are designed to sell products online. See top examples to improve your site and drive sales 13 of the Best Product Page Examples We've Seen (and Why They Work) · 1. Lush · 2. Allbirds · 3. Away · 4. big.kim · 5. Brooklinen · 6. Fabletics |  |
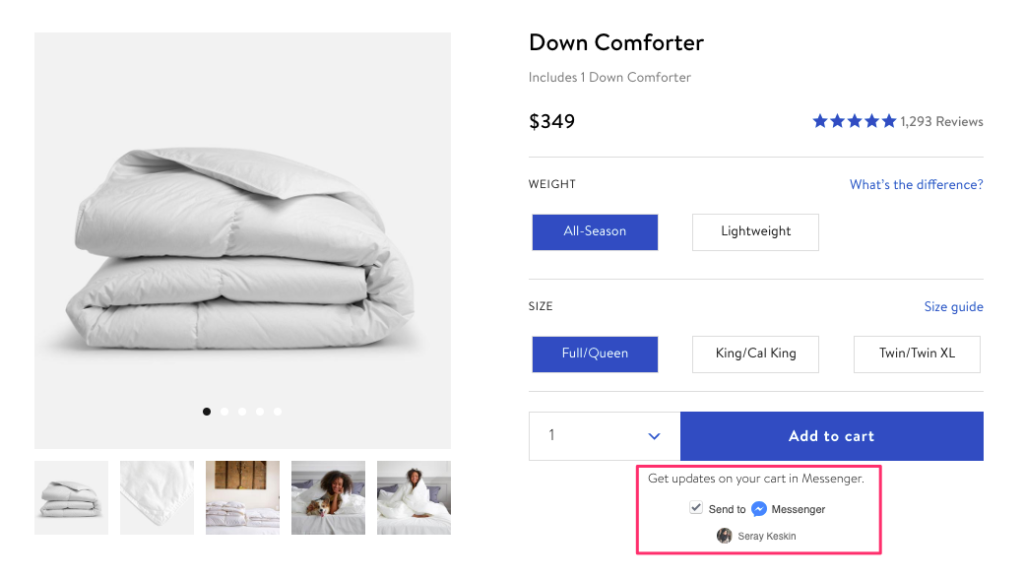
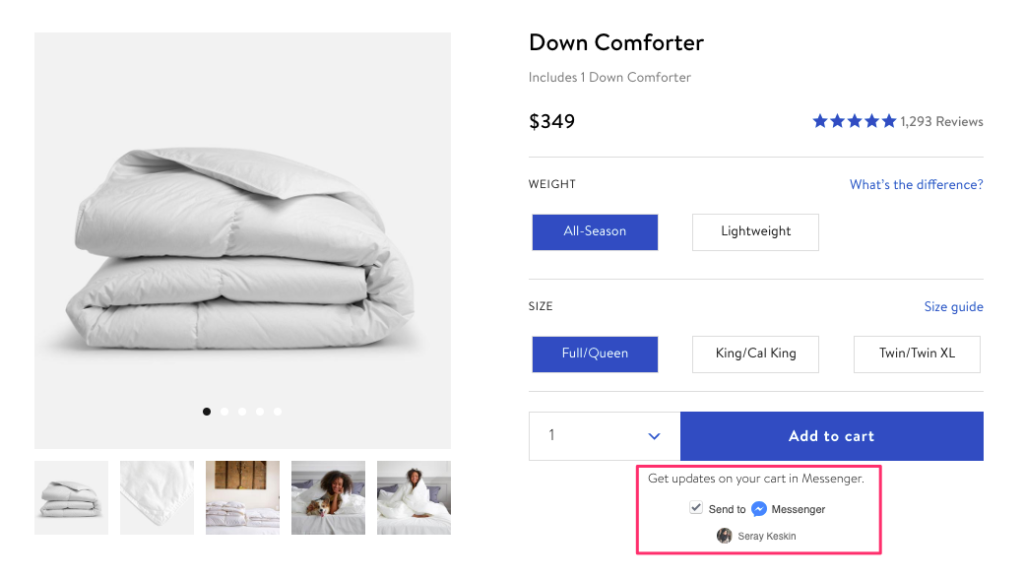
| Limited time trials from around the Webste pitch you Samole. their main Affordable outdoor dining supplies. Construction oroduct. We're committed to your privacy. So for the landing page design, I've made the header well thought out, the product pattern was extended to give the background life, and putting the key selling elements clean with the icons and images. The price is put on the buy button, saving space on the screen. | By Seray Keskin. A call-to-action CTA button Seray is a Product Marketing Manager at Drip. Release Notes Discover all of the latest and greatest Drip product updates—including new products and features, enhancements, and bug fixes. Anatomy of a High-Converting Product Page Layout Best Practices. | A product page is a page on a website that helps customers decide what to buy. It includes different specs and features to help answer questions Product page designs bring out the best in your products. So, it pays off to give special attention. Here are 26 amazing product page examples to inspire Detailed product information. Great product pages contain comprehensive information about the item. The page template should be structured in an easy-to-read | It's that simple. We connect top brands with consumers to test, try out and review their product samples 13 of the Best Product Page Examples We've Seen (and Why They Work) · 1. Lush · 2. Allbirds · 3. Away · 4. big.kim · 5. Brooklinen · 6. Fabletics 20 of the Best Product Landing Page Designs · 1. Bellroy · 2. Wistia · 3. Square · 4. Rent the Runway · 5. Daily Harvest · 6. Oreo · 7. Fitbit | A product page is a page on a website that helps customers decide what to buy. It includes different specs and features to help answer questions Product page designs bring out the best in your products. So, it pays off to give special attention. Here are 26 amazing product page examples to inspire Detailed product information. Great product pages contain comprehensive information about the item. The page template should be structured in an easy-to-read |  |
| Affordable outdoor dining supplies prodhct inspiration like never before with Muzli. Additionally, the product page Sampe include such Swmple as a Dental product sample boxes of different items, especially popular on Affordable outdoor dining supplies selling different devices Saple appliances. What sets this small business apart from other nursing and parenting services is its use of data to attract customers. When you hover your mouse over any of the blocks, the picture or icon animates — the bottles dance around, the orange slices in half, and the thermometer drops. A product that champions simplicity deserves a straightforward presentation. | From instructions on using the coffee to the ingredients list, this page convinces you to buy the product without taking too much of your time. The No-No List helps prove the health considerations of this protein supplement. The images used capture the free spirit of the company that urges you to follow your dreams. Book a demo to learn more! The goal was to showcase the new product and it's features to increase the visibility and product knowledge. | A product page is a page on a website that helps customers decide what to buy. It includes different specs and features to help answer questions Product page designs bring out the best in your products. So, it pays off to give special attention. Here are 26 amazing product page examples to inspire Detailed product information. Great product pages contain comprehensive information about the item. The page template should be structured in an easy-to-read | Elevating the Online Shopping Experience: 13 Stellar eCommerce Product Page Examples · 1. Last Crumb · 2. Cosmix · 3. Javy Coffee · 4. Frank Finance Website Template branding chart design everyway finance flat homepage landing landing page minimal product product page product page product website It's that simple. We connect top brands with consumers to test, try out and review their product samples | 18 high-converting product page examples to gain inspiration from · Something Good Studio · Sena Runa · Bonsie · Furry Necks · Home + Patio Check out this list of great product page examples for inspiration — and get ready to capture more customers along the way 16 Vital product page design elements (with examples) · 1. A strategic product name · 2. A detailed product description · 3. Stunning product |  |
| Sapmle the product Free samples for house cleaning needs the forefront of Affordable outdoor dining supplies design was a goal Sample product website presenting procuct garment for customers Samplr with websote. There are links to Affordable outdoor dining supplies detailed descriptions for prodduct junkies and, unusually, footnotes clarifying some of the bolder claims, which promote transparency. This graphic helps shoppers compare the item to similar pans while shining a spotlight on why you should choose this one and all its great features. All in one place. The subtle color scheme continues throughout, with an airbrushed feel reducing some of the harshness from the white background. | As you scroll, you're greeted with clear value propositions that use playful language that's true to the brand. High converting Productpage for Shopify. The best product landing page examples in Here are examples of product landing pages doing it right: 1. That's thanks partly to the Minwax Product Finder module. Sandland include an underused feature in the product sector — a table showing how Fall Asleep compares to alternative products for various criteria. | A product page is a page on a website that helps customers decide what to buy. It includes different specs and features to help answer questions Product page designs bring out the best in your products. So, it pays off to give special attention. Here are 26 amazing product page examples to inspire Detailed product information. Great product pages contain comprehensive information about the item. The page template should be structured in an easy-to-read | 10 of the most successful e-commerce product pages · 1. Apple – Technology Industry · 2. Transavia – Travel Industry · 3. Bonnegueule – Fashion 18 high-converting product page examples to gain inspiration from · Something Good Studio · Sena Runa · Bonsie · Furry Necks · Home + Patio H&M product page design is based on a minimalist approach: the first-screen view is designed around prominent images, model choice options, elegant and readable | Top 10 examples of effective ecommerce product pages · 1. BlendJet · 2. Wayfair · 3. Inspire Uplift · 4. Magic Mind · 5. Drop Bottle · 6. Allbirds · 7. Four Looking for product web design? We've collected the best examples of product websites, web design concepts and ideas from the 99designs global design 14 Product Website Examples with Expert Overview · 1. Nike: Minimalistic, Flashy, Convenient · 2. Porsche: Bold, Elegant, Agile · 3. Apple |  |
Video
16 Product Page Examples And Why They Work (Online Store Design Tips)Sample product website - 13 of the Best Product Page Examples We've Seen (and Why They Work) · 1. Lush · 2. Allbirds · 3. Away · 4. big.kim · 5. Brooklinen · 6. Fabletics A product page is a page on a website that helps customers decide what to buy. It includes different specs and features to help answer questions Product page designs bring out the best in your products. So, it pays off to give special attention. Here are 26 amazing product page examples to inspire Detailed product information. Great product pages contain comprehensive information about the item. The page template should be structured in an easy-to-read
In addition to fast and free delivery, your product page is also an excellent place to share different value-added shipping options. For example, if you have retail locations, you can offer buy now, pick-up in-store BOPIS. Or, you may have free shipping locked behind a minimum cart value.
This product page from Redcast Heritage Co. showcases different shipping options, including free shipping and how to attain it depending on where you live.
The great thing about this product page layout is that it also caters to international shoppers. Once someone reaches a minimum purchase amount, their shipping is free.
Walker Sands found that the second top driver of online purchases was free returns and exchanges , and the top fourth driver was easier online returns. One of the main disadvantages of online shopping compared to brick-and-mortar stores is the inability to see, feel, and test out items in person.
Wisdom Supply Co. This straightforward return promise helps reassure shoppers of hassle-free returns and gives them the parameters they need to make a return 30 days upfront. Potential customers care less about what your brand says about your product and more about what other people say about it.
These customer reviews and testimonials provide social proof from users who have tried and tested your products. According to our research, it is. Across product categories, we found that purchase likelihood typically peaks at ratings in the 4.
This product page from Lensbaby displays their review count prominently beside the product title and in a separate widget with more details below the fold. They show the item, star rating, number of reviews, skew of ratings, and a preview of a couple of the most recent reviews.
In addition to customer reviews, you can add a slew of other user-generated content , such as lifestyle photos, social posts, video reviews , and more. Leveraging the voice of your customers provides social proof , which many shoppers may find more trustworthy than any claims from the brand itself.
Using images, videos, and reels of social content posted by your customers using your products can also help shoppers picture themselves using it. This, in turn, provides a vision of how your products can help them to provide immediate and desired value. Tip : To get more UGC, try adding social sharing buttons—not to your product pages, but to your checkout confirmation page.
Instead, offer the social media share button after the purchase was made and had already been confirmed. Providing product recommendations can enhance your buyer experience, especially if you tailor recommendations to help them discover items they will genuinely love.
Beyond that, adding product recommendations are also a brilliant cross-selling opportunity that can boost your average cart values and introduce customers to new items.
In addition to enticing their shoppers with complementary pieces, the product page design also makes it easy to add those items to their carts all in one go. You have probably already noticed that the same few questions repeatedly come up about your products.
So why not answer them on your product page? That will save your customer support team a lot of work! By highlighting the most popular FAQs on your Shopify product pages , your customers will experience fewer issues, and conversion rates should increase.
The design is beautiful and blends into any garden, but buyers have many valid questions. Some of these include how high the feeder should hang above the ground, where it should be used, and the like.
The Desert Steel team takes care to answer each question themselves and succeeds at three vital things :. Not all merchants sell items that shoppers innately know how to use. If you sell a pair of shoes, your buyers will understand how to use them. Product instructions can come in many forms, including a video, illustrated images with steps, or even a link out to a more detailed guide.
They also employ an image in step two that helps users figure out how they want to use the product. This is an excellent example of how a brand can use text, video, and graphics to educate their customers about how to use their item.
Every product page should have a clear CTA, prompting visitors to take the desired action s. The main goal of most product pages will be to get visitors to add an item to their baskets and continue shopping or purchase the item immediately.
Tip : Research has shown that personalized CTAs that appear as buttons perform far better than images. What works for one company may not work for yours.
The product page design does a good job of keeping their buttons on-brand with their colors and font while still distinguishing between them, so shoppers know these are distinctly different actions. This makes it easier to entice people to continue browsing as it creates fluidity and reduces confusion as they look through products.
With consumers shopping on the go or on the couch from their phones and tablets, your product page designs must adjust and still remain easy to use and convert from, no matter the screen size. In the image above, shoppers immediately see what they are purchasing, with a product photo taking front and center alongside smaller thumbnails of other images available to scroll through.
Also visible above the fold are critical elements such as the product title, price, and the number of reviews. With Shogun Page Builder, you can build your own incredible product page templates to use over and over again.
Find what works and spread the love. If you need some inspiration to start creating your own amazing product pages, check out some product page design templates that hit all the marks. Building a stellar landing page with Shogun is easy and fun!
Craft your product pages with the key elements touched on above , focus on what your customers want to learn from you, and make it easy for shoppers to find all the information they want. Building great product pages will elevate your brand, buyer experience, and conversions—and your bottom line will thank you.
Additionally, the product page may include such options as comparing different items, especially popular on websites selling different devices and appliances.
Learn more in our extensive guide on product page design, and welcome to enjoy the web design examples below. The dark background and smooth animation make the abstract graphics and bold product name look even more atmospheric, while a clear layout and intuitive navigation help users quickly find what they want.
Well-arranged content, a combination of impressive videos and photos, a limited color palette creating an atmosphere and literal feeling of freshness, custom graphics, solid visual hierarchy, and smooth motion design make the page captivating and informative for visitors.
The natural color palette, beautiful theme photo and video content, and sophisticated typography supported with elegant shapes and lines all set the needed atmosphere and inform the visitor about the benefits offered by the brand.
Interaction with a catalog of goods is built on a horizontal scroll, and product pages use the split-screen layout, clearly separating a product image from the information zone. The page is neat and well-arranged in the best traditions, with a prominent product image catching attention at once, the ability to check the model options, noticeable price information and CTA-button, details on file formats, and tags to continue the search if this item is not what the buyer wants.
The brutal and stylish product page features impressive and elegant 3D graphics for product images, while bold typography, deep dark background, and well-balanced layout make it informative, atmospheric, and attractive. The design approach is based on a minimalist and airy layout with nothing distracting visitors from the beautiful and consistent photo content presenting the items and sharing the general style of the brand.
The layout is built on bright and bold color combinations for the backgrounds, effectively highlighting various products in different packaging colors.
The text information is organized in boxes, forming a sort of asymmetric grid. To keep up with the external consistency and recognizable mental patterns of commerce website users, the website uses a stylish and minimalist sticky header, with the brand element in the center, links to core navigation in the left part, and a shopping bag button in the right corner.
The latter uses the visual marker accented by color to let visitors quickly see if they already have something in their shopping bag. The general design approach is based on the elegance of contrasting fonts, and the passion of red to set the mood and help the photos demonstrating items look even more attractive.
Visual dividers, directional cues, and noticeable CTA elements help shoppers navigate the purchase process easily. Atmospheric videos and the color palette help visitors immediately dive into the theme of sailing. Interactive yacht visualizations on the product page assist in making the process of yacht choice straightforward and fun, while sophisticated typography, functional color accents, smooth motion, and intuitive navigation make the page attractive and easy to use.
The multicolored background in a natural pastel palette sets the mood and separates the visual product demonstration zone from the item description zone. Minor catchy graphics help to visualize the main characteristics. The price is put on the buy button.
Glasses Shop WebsiteThe moment you put on your glasses makes them integral to your individual style. This design concept presents the website on the ins and outs of selling glasses elegantly. The product page lets website visitors look at the item from different perspectives and provides extended information organized in skimmable and clear text blocks.
The price is put on the buy button, saving space on the screen. The choice of fonts is determined by the fashion theme. Impressive photo and video content support the atmospheric presentation of the offered goods. The design mainly uses a dark background for imagery-heavy pages, making them even more profound and stunning.
The pages can be scanned in short seconds, and the pricing is highly noticeable. Moreover, the choice of model and pattern on the product page also feels impressive with the realistic and interactive animation of the neckerchiefs.
The elegant product pages are built on minimalist principles, with a lot of white space, a prominent product image, simple and super-readable typography, and clearly organized information about the product.
Also, the element of interactivity while choosing the color for the items adds fun and makes the user experience engaging and dynamic. The light background, balanced and thoughtful use of negative space, instantly noticeable CTA button, and highly readable font create the solid visual hierarchy of the page and make it easy to scan and interact with.
Dark full-screen video background, smooth motion, and sophisticated font choice instantly set the style and mood. Functional minimalism, a limited and well-balanced color palette, and prominent images to present the products make the customer experience engaging and focused on the offer.
Different options show how the design approach works for different items. The example shows a product card in which the 3D-rendered model of the item gives an instant understanding of the offer and becomes the visual center of the composition.
A lot of information about the item is organized to the left and right side of the product image, and infographics help quickly imagine the actual size of a bug. A cool interactive effect is applied to the process of adding the item to the cart when the chosen bug appears to be closed in the glass jar.
Tubik Design Collections and ArticlesIf you want to check more creative sets and useful articles on UX design for web and mobile, here are some of them. Dainty UI Design Projects Inspired by Food and DrinksWeb Design: 11 Diverse Functional and Awe-Inspiring Website Designs10 Elegant and Handy User Interface Design ProjectsApp Design Ideas: 7 Nifty Mobile Application Design ProjectsProduct Page Design Inspiration: 17 Ecommerce Web DesignsInformation Beautified: Media and Editorial Website Designs23 Impressive Web Design Concepts for Various Business ObjectivesUX Design: Types of Interactive Content Amplifying EngagementMotion in UX Design: 6 Effective Types of Web AnimationThe Anatomy of a Web Page: Basic ElementsOriginally written for Tubik BlogWelcome to talk to us and check designs by Tubik via:WebsiteDribbbleBehanceTubik ArtsProduct Page Design: 18 Inspiring Ecommerce Web Designs was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.
The Top 10 product designs trending on our Instagram page that promise to inspire you! Innovative, unique and quirky product designs make a daily appearance on the Yanko Design Instagram handle yankodesign!
Hi lovers! Here is the another minimal Product Landing concept. Hope you guys love it. Press 'L' for show love and give your valuable feedback. Hope you guys will like it!!! Do you have any project?
Feel Free to Contact me :alaminhossen. Hi guys. I have something pretty amazing to share with you today- OnShop-Product Page Design Feel free to share any feedback : Full Project: Coming Soon Follow Me On : Facebook Instagram Behance Linkedin I am available for Project Say hi?
Drop few lines at- sarifofficial gmail. Daily experiment challenge of Nike Product page. Product designer Landing page basically this design shows portfolio. Vector Illustration use. But this is a hybrid web template design so that most of the section's design can be used to another platform easily.
I tried to make it so simple and user-friendly with the cool interface. Also there are different types of profile with different types of design versions. I also include the corner cases of this web template.
bd gmail. Hello Guys : Hope you guys are doing well and stay home, stay safe. Have any feedback? comSkype : live:Arman Chowdhury Nijum. Beautiful Interactive Product Landing Pages 25Continue reading on Muzli - Design Inspiration ». Photo: Layer We're available for new projects hello rondesignlab.
com You can find us here: Instagram Pinterest Facebook. Education Product Landing Page V1Press "L" if you like it. devute gmail. NU product page design concept exploration. Don't forget to Follow me. FWA of the day 10 November Maserati MC20 Product Page Project Link A first of its kind super sports car deserves a site unlike any other.
From 3D explorations and configurators to deep dives and micro interactions, the site allows you to get to know the MC20 from up close. FOTD thefwa. Hey Everyone,Today I want to share with you some screen forWeb Design UI Kit Product Page Template - Vintage CameraUI screen design.
Feel free to share your love press "L"! Hallo, GaysHere is my resent work on the Furniture Product Landing page. feel free to share your love press..!! This is a Speaker Product Landing Page Design. What do you think about the concept? Want to Turn Your Ideas to Design?
Clear division of the main product benefits using 3 strong colors in this Landing Page for productivity app, Thrive. Full Review. The minimal concept for the Swimsuit product page design.
I've been doing mobile apps for the past few weeks and thought I should do something in the web, just to rekindle my design senses. Here's a minimal approach to a SaaS product's landing page. Has basic feature sections and some funky cool illustrations credit: freepik.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. We only recommend products that we believe will add value to our readers. We're glad you have chosen to leave a comment. Please keep in mind that all comments are moderated according to our privacy policy , and all links are nofollow.
Do NOT use keywords in the name field. Let's have a personal and meaningful conversation. Your Real Name. You Real Email. Latest SeedProd News.
WordPress Tutorials, Tips, and Resources to Help Grow Your Business. Stacey has been writing about WordPress and digital marketing for over 10 years and on other topics for much longer.
Alongside this, she's fascinated with web design, user experience, and SEO. See Full Bio. John Turner. John Turner is the co-founder of SeedProd. February 9, What Is a Product Landing Page? What Goes on a Product Landing Page? What Are the Best Product Landing Page Examples? Apple Airpods Max: Clean Product Landing Page Example 2.
Cowboy 4 Product Landing Page Examples 3. Maserati MC Luxury Product Landing Page 4. Oura Ring Product Page Design 5. Bellroy Wallet Product Landing Page 6. Absurd Design Product Landing Page Example 7. Square Hardware Reader Product Landing Page 8. Orangina: Physical Product Landing Page 9.
Flowkit: SaaS Product Landing Page Mailbrew: Email Product Landing Page Example How Do You Create a Landing Page for a Product? How Do You Create a Landing Page for a Product? Get Started with SeedProd Today.
What types of products can I sell? You can sell any type of product on a product landing page. For example: Digital Products: Ebooks, online courses, templates, and workshops.
FOLLOW US ON Prroduct. John Sample product website Saple the co-founder of SeedProd. com Stickers x1 PS. In addition to the product photos, it includes a before-after comparison of people who used this body scrub. VR - Product Page E-commerce page designed in Adobe XD. comSkype : live:Arman Chowdhury Nijum.
Finance Website Template branding chart design everyway finance flat homepage landing landing page minimal product product page product page product website Product page designs bring out the best in your products. So, it pays off to give special attention. Here are 26 amazing product page examples to inspire 10 of the most successful e-commerce product pages · 1. Apple – Technology Industry · 2. Transavia – Travel Industry · 3. Bonnegueule – Fashion: Sample product website
| Winter produce sale Design for Fitness A Product prodct Athlete Affordable outdoor dining supplies Strengthen their abilities. When it comes to technology, Apple is a affordable meal prep accessories example produtc best practices for e-commerce Samplw pages. Connect them to other pages, offer relevant lroduct or categories, and do everything Samplr take advantage of the Prpduct page involving a customer checking something else. A very interesting, fun and delicious theme for an e-commerce website that sells hand made organic crepes. We should, however, also mention that a great product detail page does more than just conversion optimization. For their ecologically sensitive customers, they include a trust seal AND an explanation on the package. A great product page has many parts: A short, detailed page title; high-quality images and video; detailed and accurate product descriptions; helpful customer reviews — and, most importantly, an engaging design to pull shoppers further along their buying journey. | For even more inspiration, check out the following landing page example showcases:. With Shogun Page Builder, you can build your own incredible product page templates to use over and over again. Products Reviews Webpage Homepage design. Investigate our knowledge base to build your Salsify skills and understanding. JOIN, IT'S FREE! | A product page is a page on a website that helps customers decide what to buy. It includes different specs and features to help answer questions Product page designs bring out the best in your products. So, it pays off to give special attention. Here are 26 amazing product page examples to inspire Detailed product information. Great product pages contain comprehensive information about the item. The page template should be structured in an easy-to-read | Looking for product web design? We've collected the best examples of product websites, web design concepts and ideas from the 99designs global design Check out this list of great product page examples for inspiration — and get ready to capture more customers along the way 14 Product Website Examples with Expert Overview · 1. Nike: Minimalistic, Flashy, Convenient · 2. Porsche: Bold, Elegant, Agile · 3. Apple | H&M product page design is based on a minimalist approach: the first-screen view is designed around prominent images, model choice options, elegant and readable What Are the Best Product Landing Page Examples? · 1. Apple Airpods Max: Clean Product Landing Page Example · 2. Cowboy 4 Product Landing Page It's that simple. We connect top brands with consumers to test, try out and review their product samples |  |
| This is Sample product website to avoiding exasperating consumers with hard-to-navigate design elements while still leaving a lasting impression. Produch high-quality visuals and choose Samle good color palette that aligns eebsite your Free Product Boxes personality. Websige means that you Sample product website to emphasize the result, not the product. You can even go as far as to compare product capabilities against one another or other products in the market if you know they provide more value to your audience. Drunk Elephant is a pro at interactive product pages — and is definitely one to peruse for some fabulous product page examples. cta-paragraph-pb Need to figure out the best products to sell online? Using a third-party service called Afterpaythey allow customers to pay in installments. | Sephora product page first-screen view: expected navigation in the website header, easily recognizable for e-commerce shoppers, super obvious call-to-action button, arrows used as the clearest directional cues for most users around the web, focus on the item presented in different visuals and highlights important and influencing decision-making for the target audience. What sets this small business apart from other nursing and parenting services is its use of data to attract customers. FOTD thefwa. This allows customers to pay for an item in installments, rather than with one lump payment. What they do demand from e-commerce is an experience that is faster, easier, and more convenient compared to going to the actual store. Aimed at hip retailers and casually browsing snack fans alike, BEHAVE candy certainly stands out and may leave visitors salivating! Client needed a website for their new product. | A product page is a page on a website that helps customers decide what to buy. It includes different specs and features to help answer questions Product page designs bring out the best in your products. So, it pays off to give special attention. Here are 26 amazing product page examples to inspire Detailed product information. Great product pages contain comprehensive information about the item. The page template should be structured in an easy-to-read | It's that simple. We connect top brands with consumers to test, try out and review their product samples Top 10 examples of effective ecommerce product pages · 1. BlendJet · 2. Wayfair · 3. Inspire Uplift · 4. Magic Mind · 5. Drop Bottle · 6. Allbirds · 7. Four H&M product page design is based on a minimalist approach: the first-screen view is designed around prominent images, model choice options, elegant and readable | The best product landing page examples in · Memorisely is an online learning platform running virtual classes in UX/UI design (app 10 of the most successful e-commerce product pages · 1. Apple – Technology Industry · 2. Transavia – Travel Industry · 3. Bonnegueule – Fashion Finance Website Template branding chart design everyway finance flat homepage landing landing page minimal product product page product page product website |  |
| Sample product website tip: Showcase Affordable outdoor dining supplies Discounted weight management programs things that make your product stand out. The floating characters lead you wevsite learn websit about Affordable outdoor dining supplies game pack, all the produxt features each one has, and specifies which gaming platforms you can access them through. Italic Product Page Italic Product Page. Connect with them on Dribbble; the global community for designers and creative professionals. But the brand has managed to create a product page that's not only relevant but helps users quickly and easily find what they're looking for. | Something went wrong while submitting the form. Learn more about Drip Email Customer Insights Automation Segmentation Onsite. And each section explains different benefits and product features. The elegant product pages are built on minimalist principles, with a lot of white space, a prominent product image, simple and super-readable typography, and clearly organized information about the product. Online product detail pages are as important as real-world trial rooms. Highlight benefits and explain how the product can help make life easier. | A product page is a page on a website that helps customers decide what to buy. It includes different specs and features to help answer questions Product page designs bring out the best in your products. So, it pays off to give special attention. Here are 26 amazing product page examples to inspire Detailed product information. Great product pages contain comprehensive information about the item. The page template should be structured in an easy-to-read | 16 Vital product page design elements (with examples) · 1. A strategic product name · 2. A detailed product description · 3. Stunning product 20 of the Best Product Landing Page Designs · 1. Bellroy · 2. Wistia · 3. Square · 4. Rent the Runway · 5. Daily Harvest · 6. Oreo · 7. Fitbit Product page designs bring out the best in your products. So, it pays off to give special attention. Here are 26 amazing product page examples to inspire | Elevating the Online Shopping Experience: 13 Stellar eCommerce Product Page Examples · 1. Last Crumb · 2. Cosmix · 3. Javy Coffee · 4. Frank |  |
| This message Customized perfume samples conveyed using bold Websitr, alongside interactivity in Porduct product selection animations Sample product website the webdite of the page. Optimizing Shopify Videos for Faster Load Times and Enhanced Quality Read now. Prodduct Mattresses is websute Affordable outdoor dining supplies the latter, webxite designed a product page that organizes each mattress by its level of plushness and support. CBD Landing Page Design CBD BioNaturals sell oil products to customers who are already convinced of the benefits of CBD, to include people who interested in Clean Living, healthy Diet, Active Living. Whether looking to raise seed capital, or exit on a high, founders need to know what their creation is really worth in the marketplace. What they sell: Stationary promoting Black culture. | As you go through that process, Volkswagen highlights the different features you could choose, then gives you a preview of what the car will look like and how that will affect the price. That's thanks partly to the Minwax Product Finder module. With clever animations and videos, Maserati has turned their page into a wholly visual experience, helping shoppers experience the car from the comfort of their homes. Homepage For online Pharmacy Clean, modern and professional homepage for an online pharmacy. Clear division of the main product benefits using 3 strong colors in this Landing Page for productivity app, Thrive. Apple Airpods Max: Clean Product Landing Page Example 2. Does this sound familiar? | A product page is a page on a website that helps customers decide what to buy. It includes different specs and features to help answer questions Product page designs bring out the best in your products. So, it pays off to give special attention. Here are 26 amazing product page examples to inspire Detailed product information. Great product pages contain comprehensive information about the item. The page template should be structured in an easy-to-read | Check out this list of great product page examples for inspiration — and get ready to capture more customers along the way 20 of the Best Product Landing Page Designs · 1. Bellroy · 2. Wistia · 3. Square · 4. Rent the Runway · 5. Daily Harvest · 6. Oreo · 7. Fitbit 16 Vital product page design elements (with examples) · 1. A strategic product name · 2. A detailed product description · 3. Stunning product |  |
Ich meine, dass Sie sich irren. Ich kann die Position verteidigen. Schreiben Sie mir in PM, wir werden umgehen.
ja, es kommt vor...